Kategorie
Změna písma na webu použití Google fonts
Určitě jste přemýšleli o změně typu písma na webu, ale báli jste se, že jej neuvidí i ostatní uživatelé, protože ne všechny fonty, které máte v počítači, mají i jiní uživatelé. Dnes si ukážeme použití online bezplatných fontů.
Google Fonts
Google Fonts (dříve nazývaný Google Web Fonts) je interaktivní adresář pro webové fonty, který byl spuštěn v roce 2010 a vylepšen v roce 2011. Mnoho fontů je pod licencí SIL Open Font 1.1 a jiné pod licencí Apache, což znamená, že obojí jsou bezplatné softwarové licence, tudíž zdarma k použití.
Jistě je vhodné zmínit, že by měl být na webu použitý jen jeden, maximálně dva typy písma. Jeden pro nadpis a druhý pro obyčejný text.
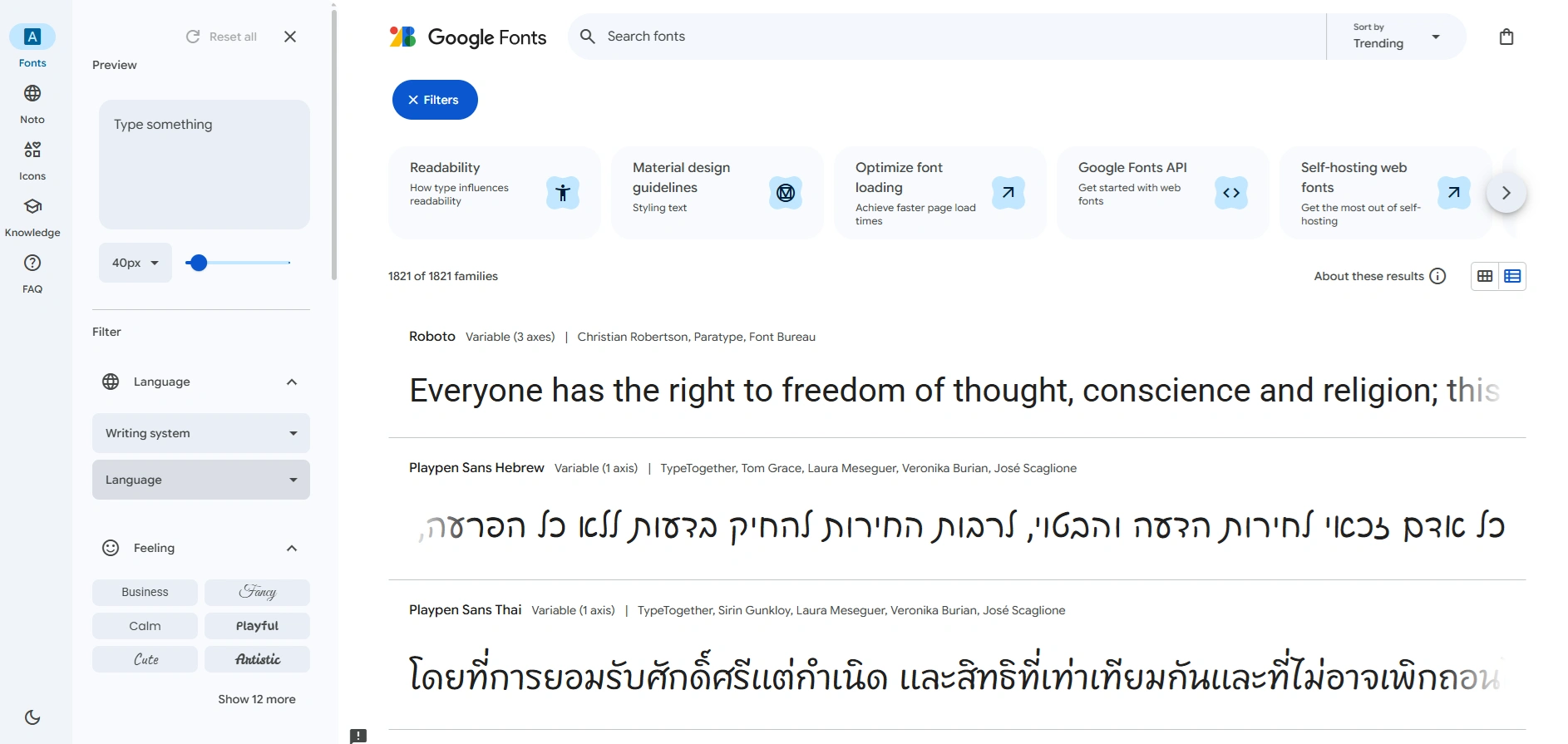
Na stránkách Google Fonts vidíme v levém sloupci filtr pro nastavení požadovaných vlastností písma a v pravém vidíme konkrétní písmo.
Filtr písma
Fonty lze snadno procházet s pomocí filtru, kde lze nastavit styl písma, jazyk písma a další jeho vlastnosti.
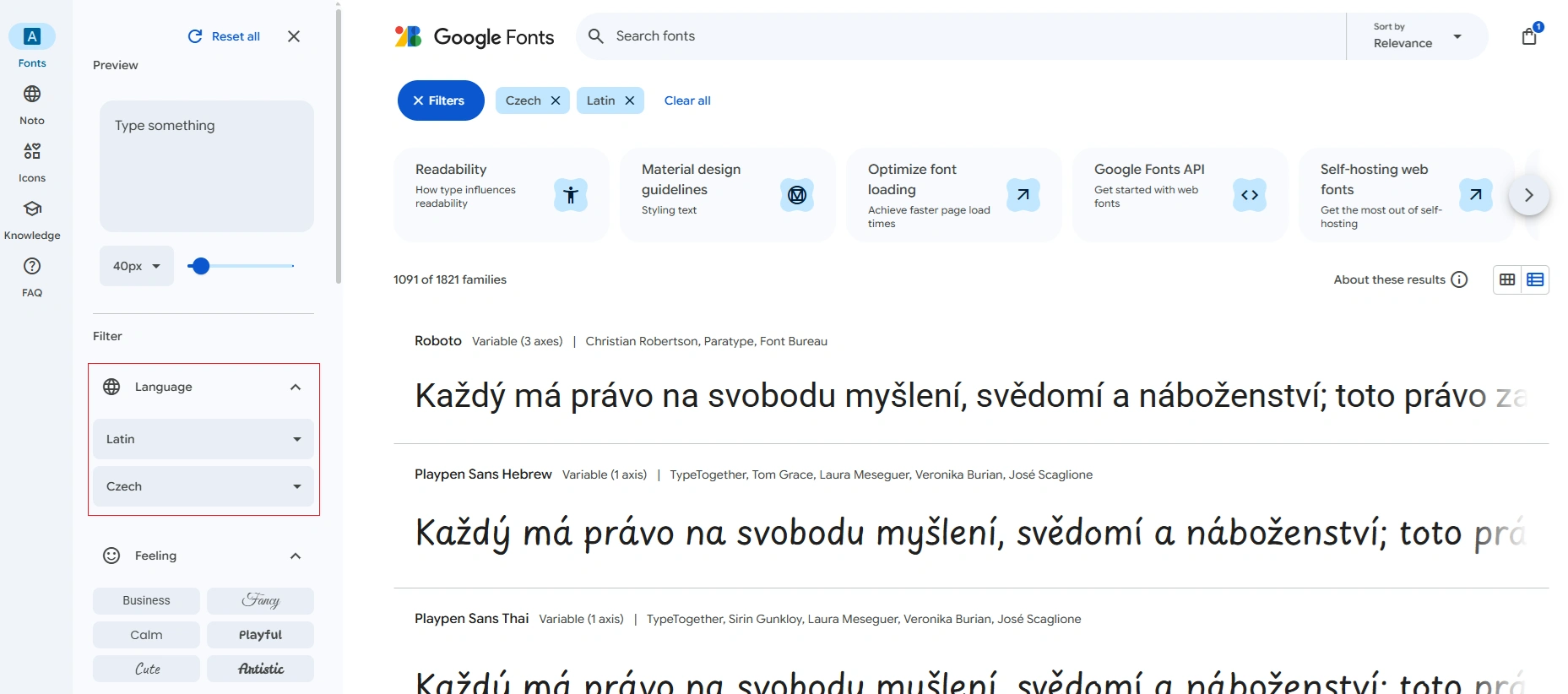
Jazyk písma
Pro správnost zobrazení znaků, je třeba provést výběr v čásli Language, tedy v jazyki písma. V poli Writing system vybereme Latin, tedy latinku a v poli Language zvolíme Czech. Správné zobrazení můžeme zkontrolovat v pravém sloupci.
Ostatní filtry
Možné je provést nastavení filtru v dalších oblastech. Zde vypisujeme jejich krátkou charakteristiku.
- Technology – moderní a technicky vypadající písma vhodná pro weby, aplikace a futuristické projekty.
- Feelings – písma, která vyvolávají určité emoce, např. hravost, romantiku nebo eleganci.
- Appearance – výběr písem podle celkového vzhledu, např. elegantní, rustikální nebo ručně psané.
- Calligraphy – písma jako ručně psaný krasopis, často ozdobná a ladná.
- Serif – tradiční písma s patkami, ideální pro knihy a delší texty.
- Sans Serif – moderní písma bez patek, dobře čitelná na obrazovkách.
- Seasonal – tematická písma pro konkrétní období nebo svátky (např. Vánoce, Halloween).
- Properties – počet stylů.
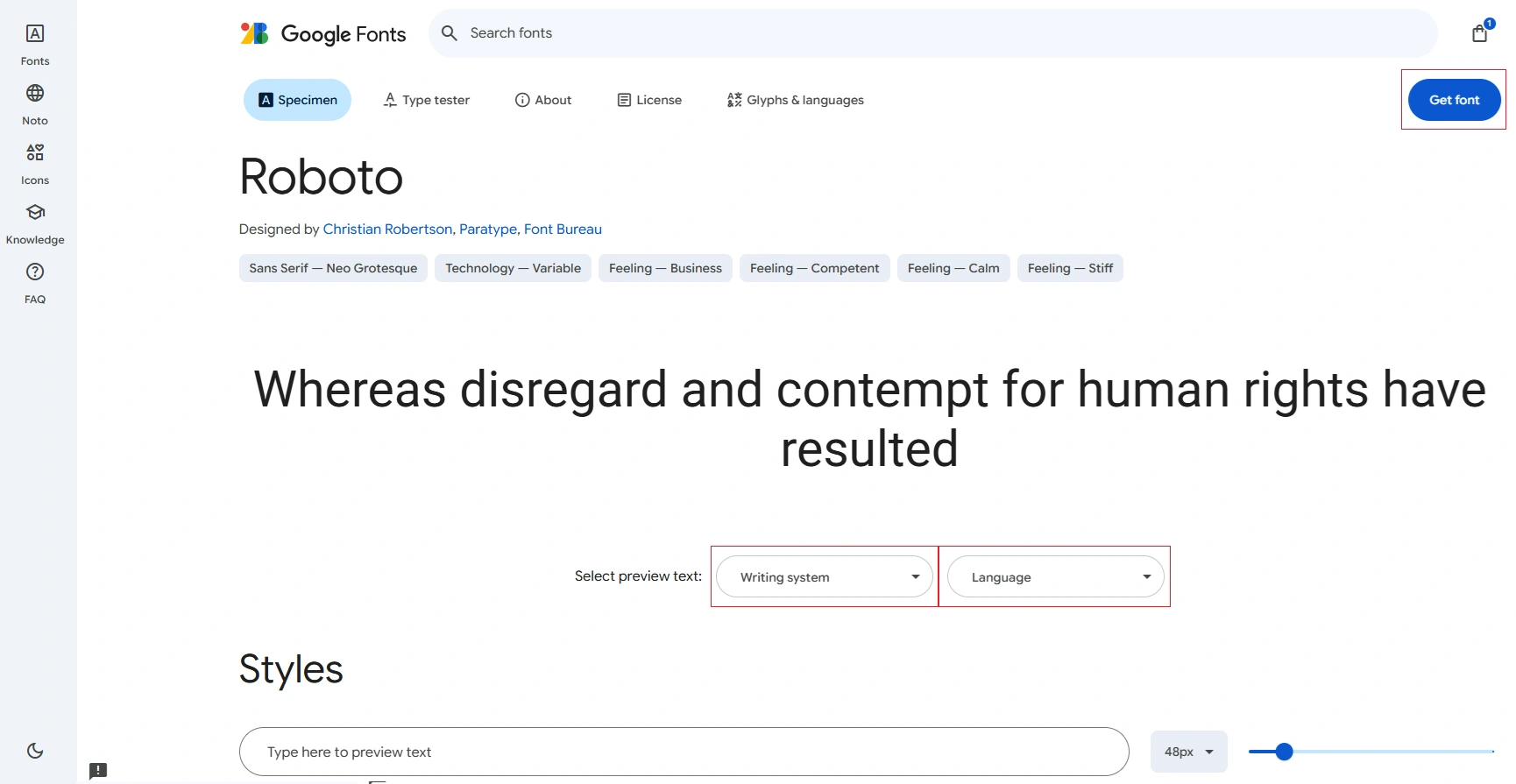
Výběr písma
V pravém sloupci vybereme písmo a klikneme na něj. Otevře se nám detail písma, kde lze upravit jazyk písma. Pokud se nám písmo líbí a všechny znaky se v pořádku zobrazují, vybereme jej kliknutím na tlačítko Get font.
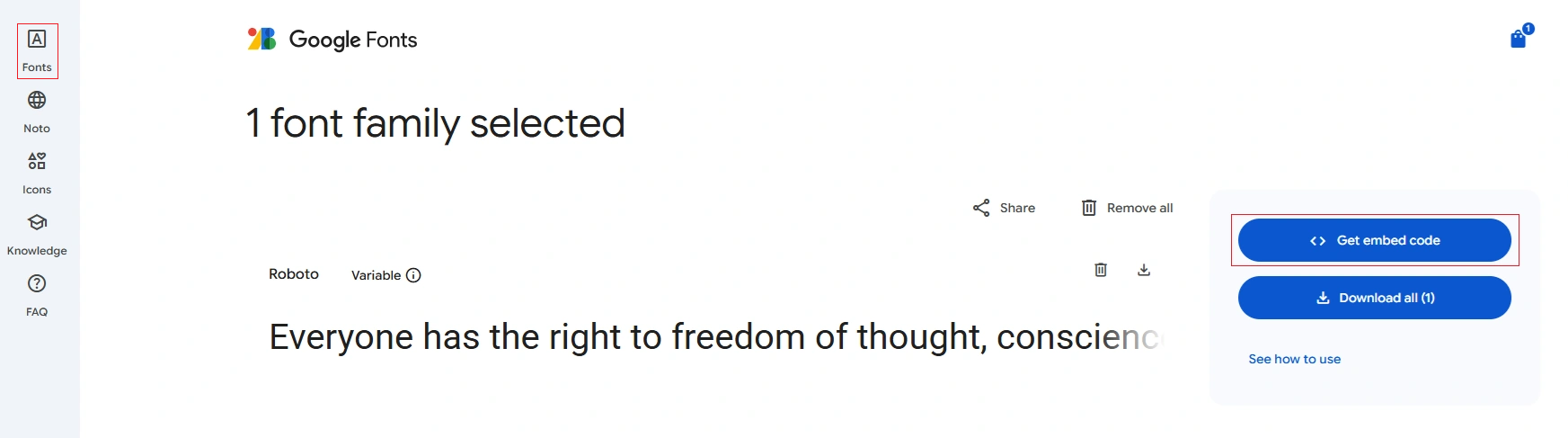
Písmo se nám přidá do košíku an nyní můžeme pokračovat výběrem dalšího fontu (kliknutím na ikonu Fonts v levém sloupci) nebo přejít k získání kódu pro přidání fontu na web.
Kód pro přidání písma
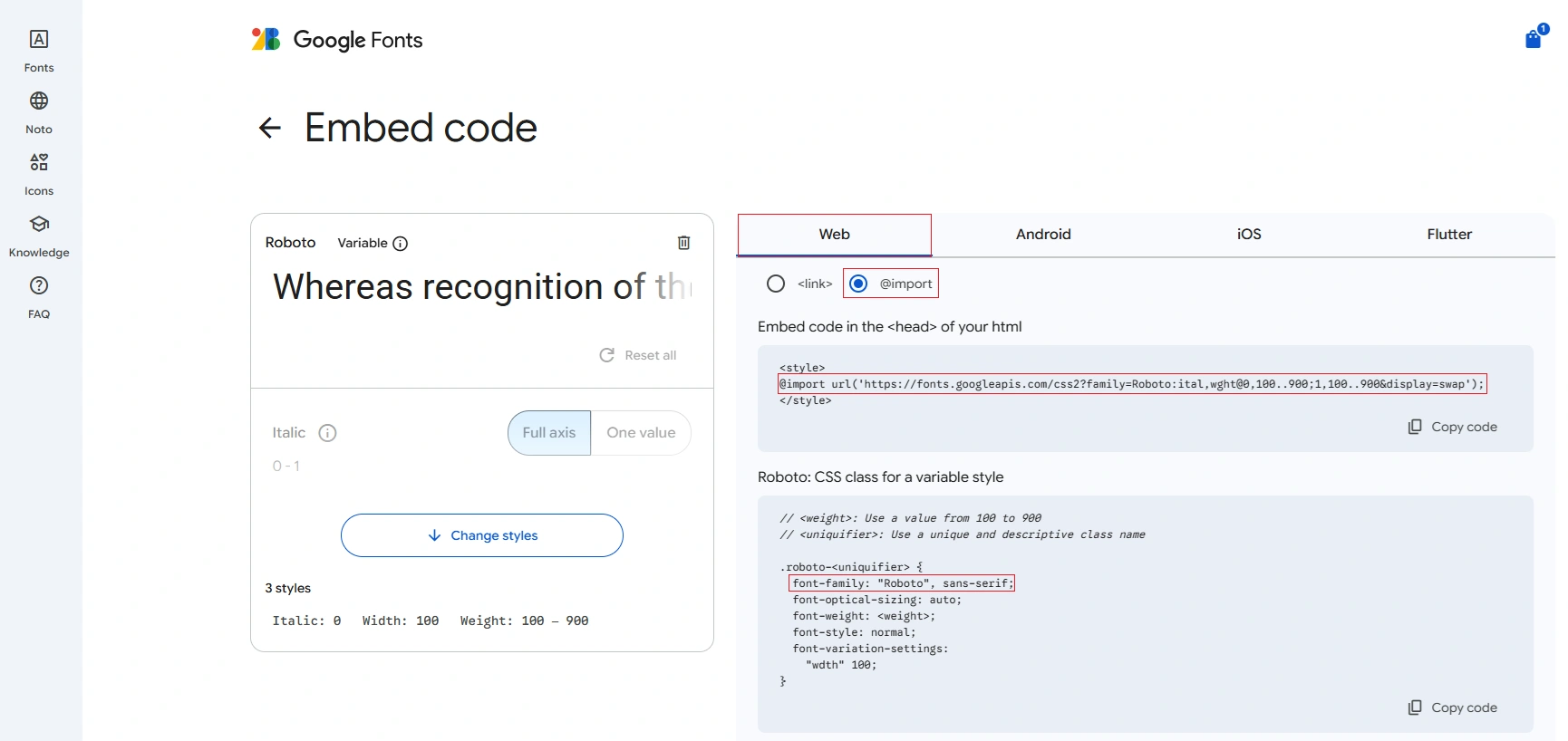
Pro přidání fontu na web klikneme v košíku na tlačítko Get embed code. Ve stránce embed code vybereme záložku Web a výběrové pole @import. Zkopírujeme uvedený kód a vložíme jej na začátek vlastního stylu (vzhled > vlastní styly CSS) v administraci inpage.
Použití písma na webu
Přidání fontu pro námi požadovaný prvek.
Změnu písma pro celý web provedeme zápisem níže do vlastního stylu. Chceme-li změnit pouze nadpisy, napíšeme místo body znak h1 až h5.
body {
font-family: 'Roboto', sans-serif;
}
Šablona Hanami: Při použití této šablony, je třeba vypsat všechny znaky, kde si přejete písmo změnit (např. h1, h2, h3, h4, p ...). Pouze znak "body" nestačí.
Změny uložte a v náhledu webu již vidíte Vámi zvolené písmo.