Kategorie
Kotvy - záložky na stránce
Kotvy tvoří odkazy uvnitř obsahu webových stránek. Můžete s nimi vytvořit záložky na stránce.
Kotvy se vám mohou hodit kdykoli píšete delší text, na který chcete vytvořit přibližovací odkazy. Nebo pokud chcete vytvořit interní odkazy směřující na konkrétní odstavec na jiné stránce webu. Dále se kotvy používají pro tvorbu menu u one-page webových stránek.
Příklad odkazu
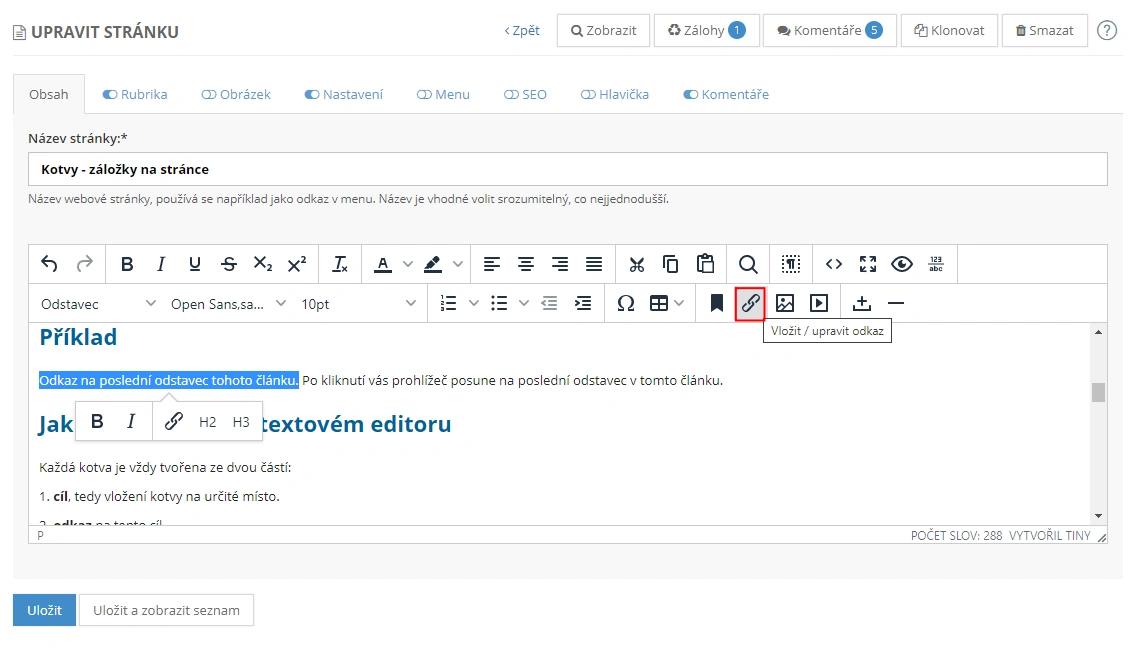
Odkaz na poslední odstavec tohoto článku. Po kliknutí vás prohlížeč posune na poslední odstavec v tomto článku.
Jak vytvořit kotvy v textovém editoru
Každá kotva je vždy tvořena ze dvou částí:
- cíl, tedy vložení kotvy na určité místo.
- odkaz na tento cíl.
Cíl kotvy
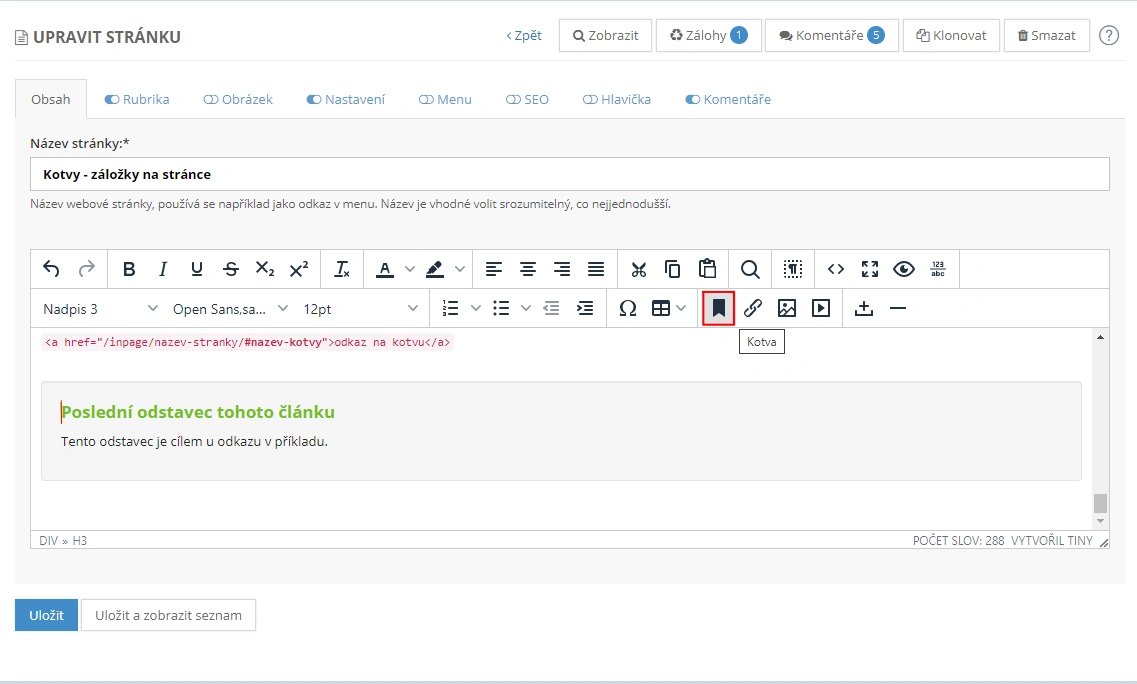
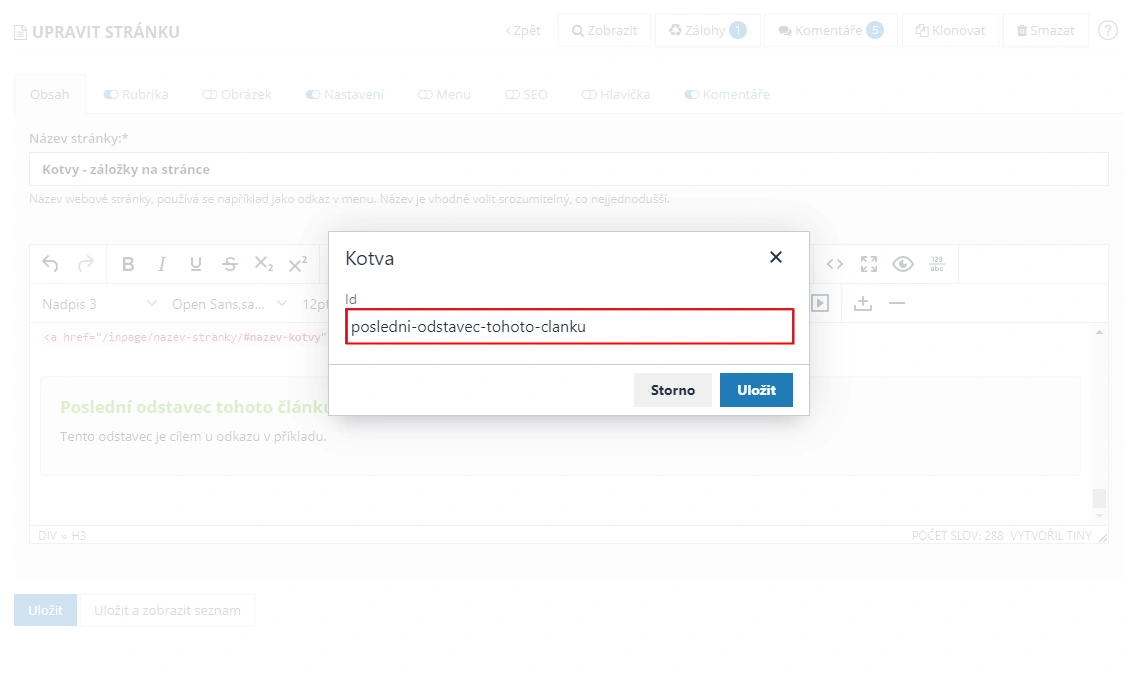
Na místo kam chcete vložit kotvu, nejčastěji nadpis konkrétního odstavce, umístěte kurzor a vyberte nástroj kotva v panelu nástrojů. Následně napište název této kotvy. Název by měl shrnovat obsah cíle, je to dobré pro SEO i vaši orientaci v seznamu kotev.
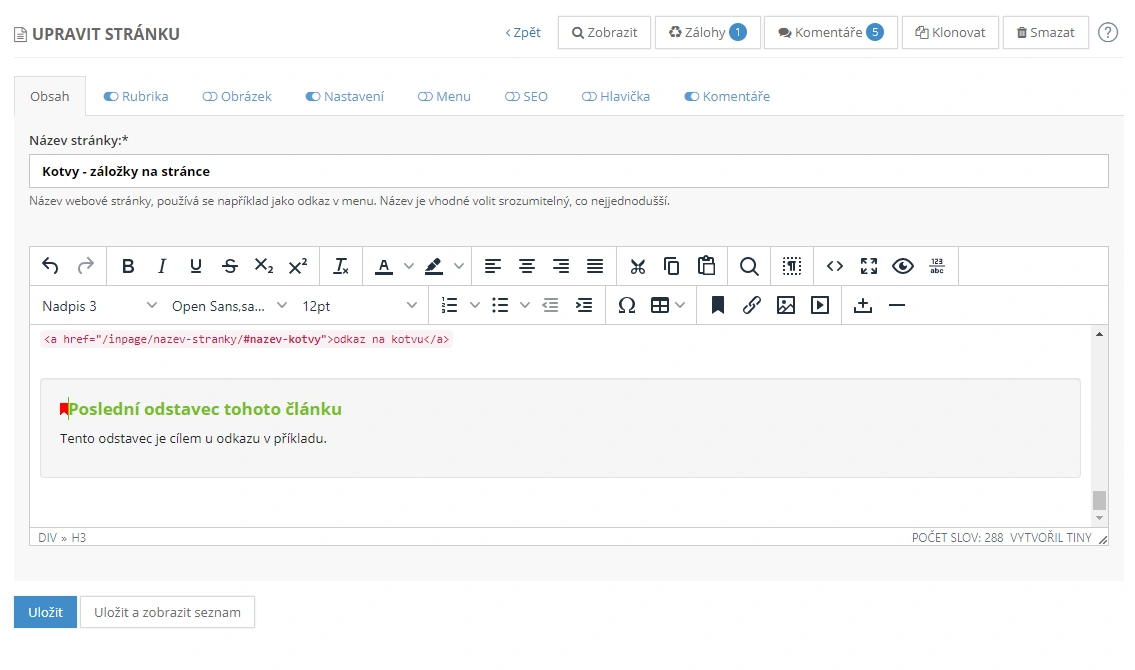
Na místě kam jste vložili cíl kotvy se vytvoří ikona.
Odkaz na kotvu
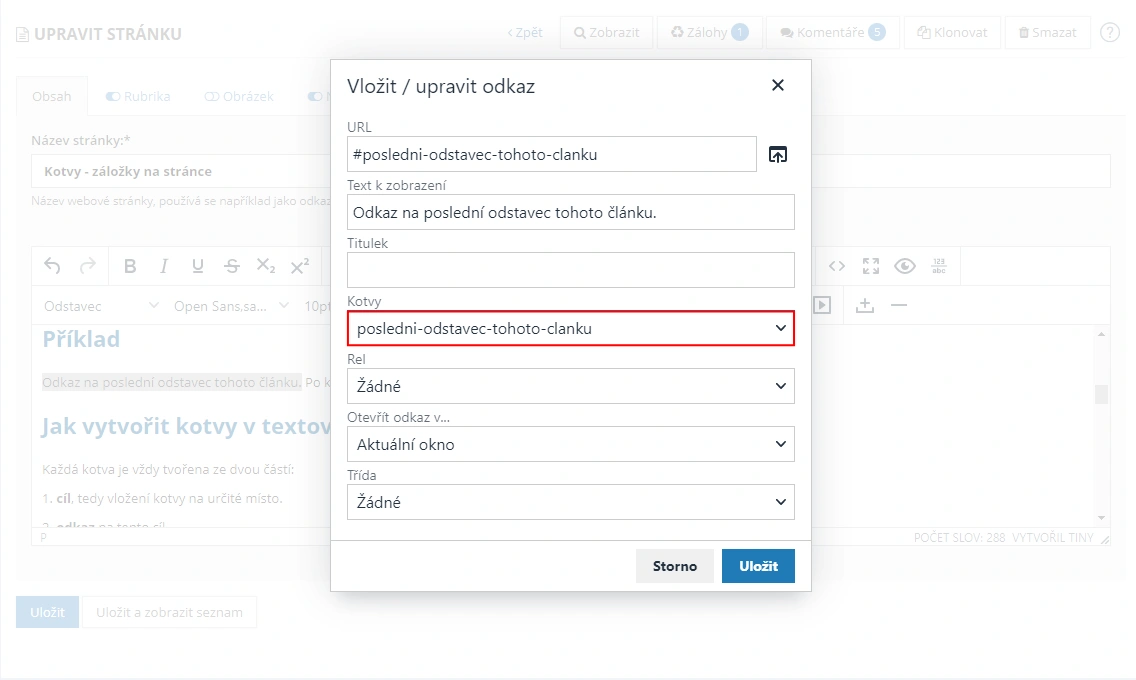
Text, který bude sloužit jako odkaz, si označte. Následně vyberte nástroj vložit/upravit odkaz, v roletce Kotvy vyberte vámi vytvořenou kotvu a uložte.
Jak vytvořit kotvy v HTML kódu
Pokud potřebujete využít o něco více, než nabízí textový editor, napište to v HTML.
Cíl zadáte jako atribut id s názvem kotvy. Id můžete vepsat do nadpisu h1-h6, odstavce p, obrázku, nebo využít již vytvořených id v šablonách inPage. Například při odrolování na patičku (kontakty).
<h3 id="nazev-kotvy">nadpis</h3>
Do odkazu pak přidáte mřížku a název vaší kotvy #nazev-kotvy:
<a href="/inpage/nazev-stranky/#nazev-kotvy">odkaz na kotvu</a>
Příklad kotvy